Videomarketing is een van de meest effectieve manieren om nieuwe klanten aan je te binden. Er zijn dan ook veel bedrijven die tegenwoordig gebruik maken van video op hun website. Denk aan video op de Homepage, op productpagina's en in blog artikelen.
Hierbij is het wel belangrijk dat video op een juiste manier wordt geïmplementeerd.
Vaak wordt vergeten dat video een website ook traag kan maken.
Onjuist gebruik van video op je site kan leiden tot gigantisch lange laadtijden. En dat is nogal een conversiekiller. Hiermee jaag je jouw bezoekers en klanten juist weg. Ze krijgen je video überhaupt niet te zien.
Video en websitetechniek moet dus altijd hand in hand samengaan.
Wij vroegen Robin Poort, websitebouwer uit Hilversum wat de technische do's en don'ts zijn van video's implementeren op je website.
Inhoudsopgave
Robin, sinds 2017 ben je mede-oprichter van Marsvaardig en al sinds 2000 bouw je websites als Frontend developer.
Wat versta jij onder een "goede" website?
Een goede website is voor mij een website waarvan de informatie voor iedereen beschikbaar is. Dat vergroot namelijk de kans dat je website goed converteert. De website hoeft er voor mij dus niet 100% hetzelfde uit te zien op verschillende apparaten zoals sommige andere websitebouwers het wel willen. Het belangrijkste is dat de informatie voor iedereen beschikbaar is. Hierbij is het natuurlijk belangrijk dat de inhoud op je website van hoge kwaliteit is.
Hoe kijk jij naar het gebruik van video?
Video is tegenwoordig een belangrijk aspect van digitale communicatie. Bezoekers hebben steeds minder tijd om uitgebreide artikelen te lezen. Bezoekers kiezen daarom steeds vaker voor het kijken van een video waarin de kern van een bepaald onderwerp wordt uitgelicht. In een bedrijfsvideo kun je ook je bedrijf goed laten zien. Dat komt toch heel anders over dan een uitgeschreven tekst of een paar afbeeldingen. Mensen kijken graag naar andere mensen en video is hier het perfecte medium voor.
Hoe wordt video in de praktijk toegepast op websites?
In de praktijk zie je dat video ofwel als achtergrond (sfeer) wordt gebruikt, ofwel als onderdeel van de inhoud van de pagina.
Video als achtergrond zie je dan weer op twee verschillende manieren, Als eerste, en meest gebruikelijke, zie je video als achtergrond van een website header. Hier staat vaak tekst en een knop overheen en deze video's dienen vooral als sfeermakers. Minder vaak zie je een video als achtergrond van de volledige website, maar ook dat komt wel eens voor.

Wat je meer ziet zijn video's als uitbreiding op de inhoud van een pagina. Denk aan uitlegvideo's voor informatieve websites, productvideo's voor webwinkels, bedrijfsvideo's voor dienstverleners en review video's op blogs en dergelijke.

Een derde voorkomende manier is het plaatsen van een inhoudelijke video in je header. Vaak naast een stuk inhoud. Deze video heeft als doel het versterken van de inhoud die ernaast staat.

Waar kun je volgens jou het beste een video laten zien?
De beste plek om een video te laten zien is volledig afhankelijk van de inhoud van de video en het doel wat je ermee wilt bereiken.
Is het doel van de pagina dat bezoekers een video bekijken? Zet de video dan in de header als inhoud naast een stuk tekst of plaats de video direct na de introductie tekst, het liefst zo groot mogelijk.
Als de video een ondersteunend doel heeft plaats je de video dicht bij de inhoud waar de video bij hoort. Wanneer je een video naast een stuk tekst plaatst, moet je goed letten op welke techniek je hiervoor gebruikt. De relatie tussen de inhoud en de video zou namelijk volledig kunnen verdwijnen op mobiele apparaten wanneer je de verkeerde techniek gebruikt doordat de video helemaal niet meer in de buurt staat van de inhoud.
Het kan ook zo zijn dat je een video juist als vangnet gebruikt op een pagina. Als je bezoekers onderaan je pagina zijn beland en (nog) niet overtuigd genoeg zijn om klant van je te worden, kun je een algemene bedrijfsvideo of een video testimonial laten zien om net dat beetje extra vertrouwen te winnen.
Waar moet je vanuit website techniek op letten als je video implementeert?
Het belangrijkste van een website is de snelheid van de pagina's. Hoe sneller je als bezoeker een pagina voor je neus hebt; hoe groter de kans dat je bezoeker met de website gaat interacteren. Denk zelf maar eens; als jij 10 seconden moet wachten voor een pagina geladen is; hoe snel klik jij dan weer terug naar de zoekresultaten om een andere website te proberen?
Video's zijn erg groot en kunnen je website daarom erg traag maken. Als je video gebruikt op je website dien je er altijd voor te zorgen dat alle andere informatie eerst laadt voordat je de video gaat laden. Bij ondersteunende video's is dit geen punt. Hier kun je een afbeelding met een play knop laden waarbij de video zelf pas geladen wordt wanneer een bezoeker op de play knop klikt.
Bij video headers (video als achtergrond) is dit anders gezien je liever niet wil dat een bezoeker eerst op play moet klikken. Ook hier zorg je ervoor dat je eerst alle andere zaken inlaadt voordat je de video gaat inladen. Hierbij is het wel belangrijk dat je je video qua MB's zo klein mogelijk houdt. Als je een grote video inlaadt dan kan het zijn dat je bezoeker alweer naar de volgende pagina is voor ze de video gezien hebben. Door een tijdelijke afbeelding te gebruiken op de plek van de video header kun je wel al de juiste sfeer meegeven. Een video klein houden doe je door een korte herhalende video te maken en door de video op te slaan in een lage kwaliteit.
Bij automatisch afspelende video's zijn een aantal aspecten van zeer groot belang;
1. Zorg dat het volume uit staat, dat voorkomt verwarring en schrik bij bezoekers
2. Zorg ervoor dat je ook een pauze knop hebt, en onthoud de status (pauze/afspelen) in een cookie. Dit is belangrijk voor mensen met epilepsie, en voor mensen die een hekel hebben aan bewegend beeld tijdens een lezen van je pagina.
Hoe voorkom je dat een video met een lage kwaliteit er lelijk uit gaat zien?
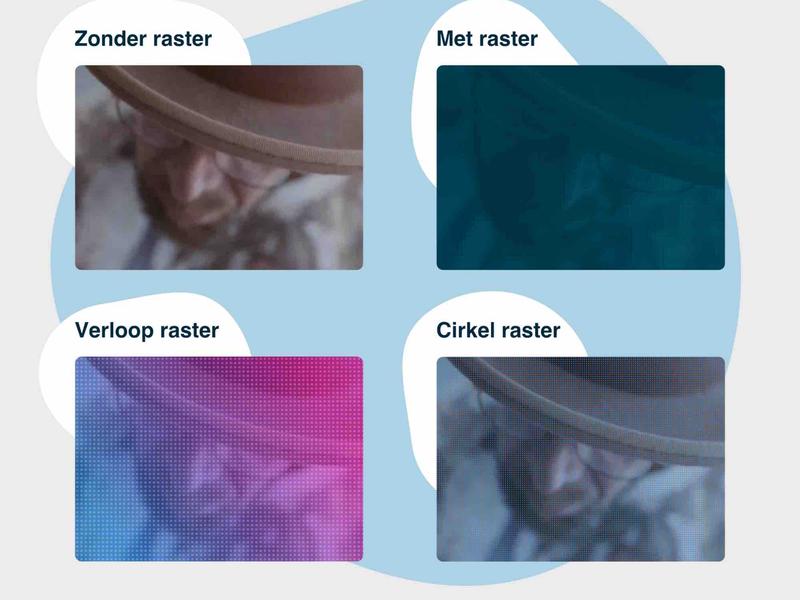
Als je een video met lage kwaliteit exporteert is deze natuurlijk niet zo mooi. Dit kun je oplossen door een raster over de video heen te zetten. Door een raster te gebruiken fop je je ogen en verdwijnt de lage kwaliteit en ziet het geheel er uit als een scherpe video. Uiteraard kun je spelen met type rasters. Zo kun je een klein of groot raster kiezen, een raster met andere vormen, of met verschillende kleuren in een verloop.

Kun je het beste video zelf hosten of gebruik maken van een website zoals Vimeo of YouTube?
Het gebruik maken van een (betaalde) dienst zoals Vimeo of YouTube heeft een aantal voordelen. Als je je video's niet zelf host hoef je hiervoor ook geen serverkosten te betalen. Vaak zit er in je hostingpakket een limiet op het aantal GB's wat betreft opslag en bezoek. Als je 1 GB opslag hebt op je server en je upload twee video's van 400MB dan zit je server al bijna vol. Als je 5GB bezoek per maand mag hebben dan kunnen je video's beiden slechts door 6 mensen bekeken worden.
Een ander voordeel van het gebruik maken van een dienst is dat je in principe een breder publiek hebt dan je eigen websitebezoekers. Als je een video publiekelijk op Vimeo of YouTube zet, dan heeft de hele wereld hier toegang toe waardoor je een breder publiek aanspreekt.
Het voordeel van zelf hosten is dat je zelf volledige autonomie hebt over de video. Je bent niet afhankelijk van andere servers en regels. Ook kan je video van je eigen website niet verwijderd worden. Vimeo en YouTube kunnen besluiten dat een video niet (meer) geschikt is voor hun platform en vervolgens de video (of je hele kanaal) verwijderen. Dit laatste komt overigens bijna nooit voor, zeker niet als je een gewoon normaal bedrijfsprofiel hebt met bedrijfsvideo's.
Wij kiezen zelf bijna altijd voor een dienst zoals Vimeo of YouTube.
-
![Beste videokanaal YouTube vs Vimeo]()
YouTube of Vimeo? Wat is het beste videokanaal?
Wat is beter: YouTube of Vimeo? In dit artikel lees je de voordelen per videoplatform en voor wie YouTube meer geschikt is en voor wie Vimeo
Heb je tot slot nog andere tips over het gebruik van video op je site?
Zoals met alle inhoud op je website is het ook voor video belangrijk dat het iets toevoegt voor de bezoeker. Voeg geen video toe aan een pagina als deze video geen toegevoegde waarde heeft. Niets zo irritant als webwinkels die als laatste 'slide' in een galerij een video hebben staan van een product dat bijna hetzelfde is als het specifieke product waar jij naar op zoek bent, of een algemene video over het merk. Een video over het merk hoort thuis op een merk-pagina van dat specifieke merk, niet als onderdeel van de media van het product zelf.
Extra tip voor de lezer
Maak je al gebruik van video op je website? Gebruik deze handige tool om te kijken of jouw website op dit moment een snelle laadtijd heeft.
Over de auteur
Video Director & Strategist Niels de Groot is met meer dan 14 jaar ervaring en 1400+ bedrijfsvideo's op zijn naam een ervaren specialist op het gebied van videoproductie en videomarketing. Met zijn videocontentbureau Pro Motion Film - een netwerk van bevlogen video professionals - helpt hij MKB-bedrijven en organisaties hun doelgroep te bereiken, informeren en overtuigen met videocontent.






